-
BLOG2021.06.16
Googleアナリティクスで確認しておくべき10項目
こんにちは!株式会社ジーアールと申します!
今回は前回に引き続き、コーポレートサイトのリニューアルについてです。コーポレートサイトリニューアルにあたり、目的設定は最初に取り組むべき重要な事項です。
目的が決まっていないと、デザインの方向性、必要とするコンテンツ、CMSは必要かなどリニューアルを行うにあたり方向性が定まりません。その結果なかなか進捗しなかったり、リニューアル後にまた修正しなければならなくなったり、場合によっては制作し直しということにもなり、余計に時間とコストが掛かってしまいます。
実際リニューアルしたばかりで、お問い合わせいただくケースが多々あります。
ここでは、そのようなことにならないように目的設定を明確にする方法を解説していきます。ウェブデザインについて知る
まずはデザインについて解説いたします。
リニューアルのご相談内容でデザインを一新したいというようなご相談を一番多くいただきます。
デザインを時代に合わせてリニューアルすること自体は良いことですが、
注意すべき点としてデザインをあたらしくすることが目的にならないようにするべきです。大切なのはサイトに訪問したユーザーがどのような印象を受けるか、実際どのようにサイト内を閲覧するかになります。
そのためターゲットを決めるところから始めましょう。
年齢層、属性、性別、ニーズなど最低限このあたりは押さえておきたいです。
※例20~30代 管理職 女性 最新の製品情報を求めている
さらにサイト訪問者の人物像を細かく想定することをペルソナ設定といいます。自社サイトの現状分析を行い、問題点・改善点を把握する
自社コーポレートサイトの問題点・改善点を把握することも大切です。問題点や改善点が明確になることで、リニューアルの目的が明確になるため自社コーポレートサイトを分析しましょう。
では、どのように分析するのか?
分析の方法はさまざまありますが、ここではもっとも利用されているGoogleアナリティクスについて解説します。Google アナリティクスとは
Googleが提供している無料のアクセス解析ツールです。Google アナリティクスでは、アクセス数やユーザーの詳細な傾向や属性を知ることができます。導入されていれば、リニューアルするにあたりデータ分析を行うことができます。
そこで、Googleアナリティクスで、確認しておくポイントを紹介しておきます。Googleアナリティクスで確認しておくべき10項目
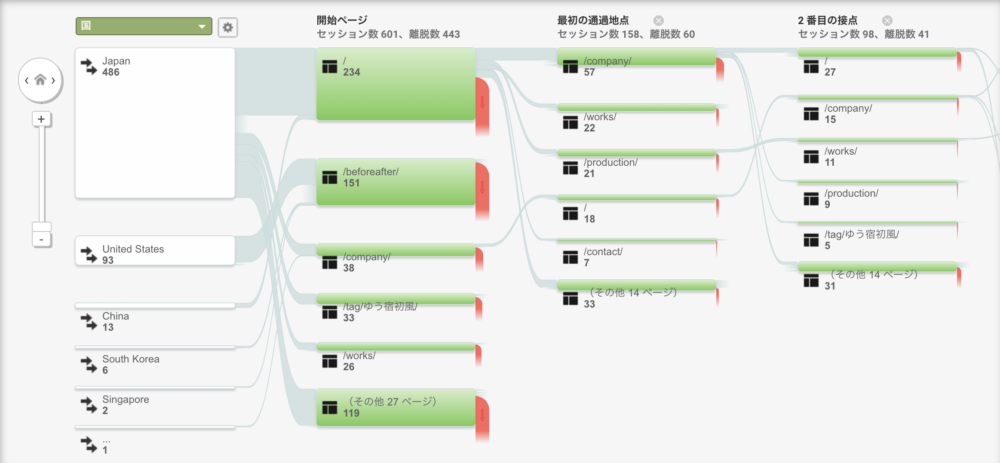
①【ユーザー > ユーザーフロー】

ユーザーが実際にどのようにサイト内を移動しているかが確認できます。
たとえば、ランディングページ(最初に訪問したページ)に設定してみると、最初に閲覧したページからの移動の流れが確認できるため、ユーザーを目的通り誘導できていないページは、リニューアル時の改善ポイントになります。②【ユーザー > ユーザー属性】

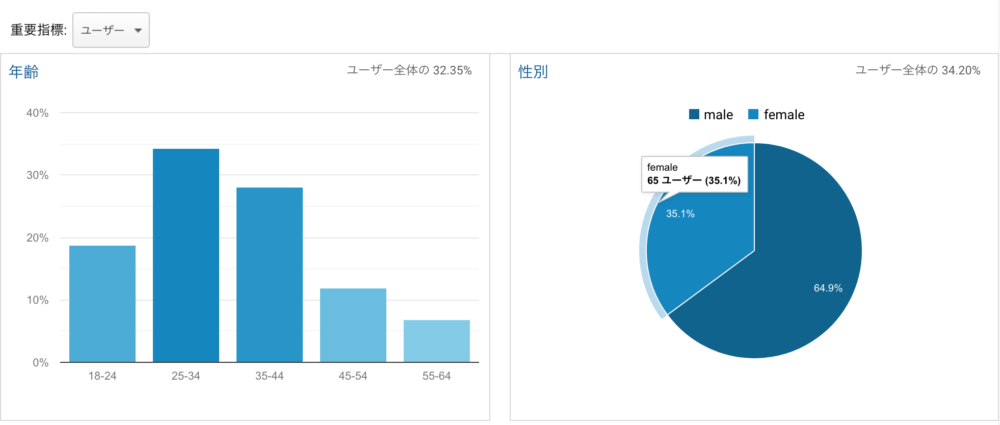
訪問ユーザーの年齢や性別がわかります。
ここでは、実際自社がターゲットとしているユーザーが閲覧しているかが確認できます。
リニューアルにあたり、アクセスしてほしいターゲットとのギャップがないか、ギャップがある場合は、ターゲットにあわせてコンテンツを制作するする必要があります。③【ユーザー > モバイル > 概要】

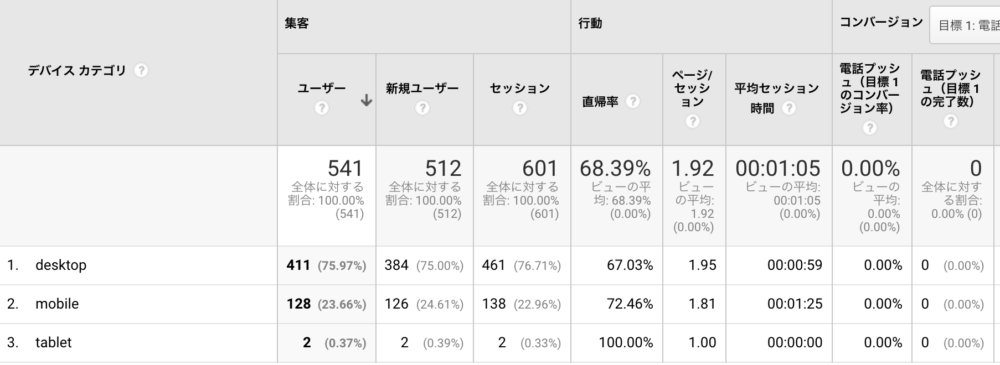
ここでは、PC、スマホ、タブレットなど、どの端末で閲覧されているのかがわかります。
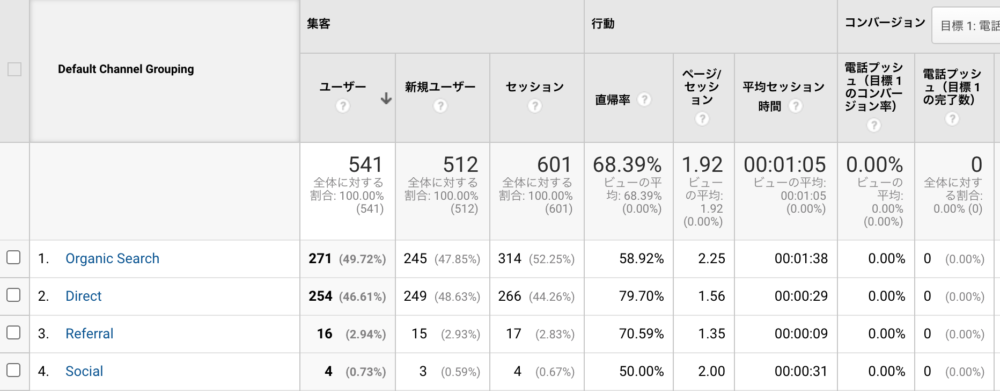
レスポンシブ対応(スマホやタブレットの最適化)は必須になってきていますが、ここで確認することで、具体的にその重要性を知ることができます。④【集客 > 概要 > すべてのトラフィック > チャネル】

ここではどこからアクセスが来ているのかがわかります。
下記のような意味合いがありますので、アクセスが自然検索からが多いのかSNSからが多いのかなど、サイト訪問ユーザーの流入先がわかります。自社の強い部分や弱い部分を把握しましょう。新規顧客の獲得が目的の場合あらかじめ訴求方法の選定をしておくことで、サイトリニューアルに反映させていくことも大切です。
Referral 別サイトからリンク経由で訪問
Direct ブックマークから訪問
Social SNSから訪問
Organic Search 検索エンジンからの自然検索での訪問(リスティング広告以外)
Paid Search リスティング広告経由の訪問
Other 不明なものはOther⑤【行動 > 概要】

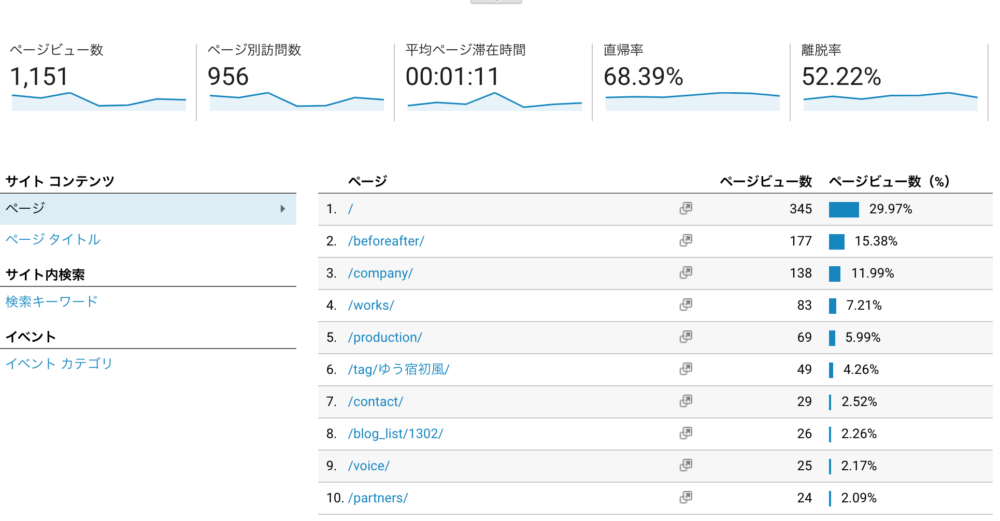
コーポレートサイト全体のPV(ページビュー)、平均滞在時間、直帰率などの重要なデータを確認できます。コーポレートサイト全体のデータ把握は課題発見に活用できます。
ここでは、基本的なデータについて簡単に解説しておきます。PV(ページビュー)
ウェブサイト内の特定のページが開かれた回数です。
ウェブサイトが閲覧されているかを測る指標になります。平均滞在時間
Webサイトに訪問してきたユーザーがサイト内に滞在している時間です。Googleアナリティクスではセッション時間とページ滞在時間があります。
セッション時間
サイト自体にセッションしてから離脱するまでの時間です。
ページ滞在時間
各ページの滞在時間となります。
直帰率
最初のページだけみて離脱してしまったアクセスの割合となります。
直帰率の目安は40%といわれていますが、重要なのは直帰率を改善するための対策後改善ができているかどうかが大事です。
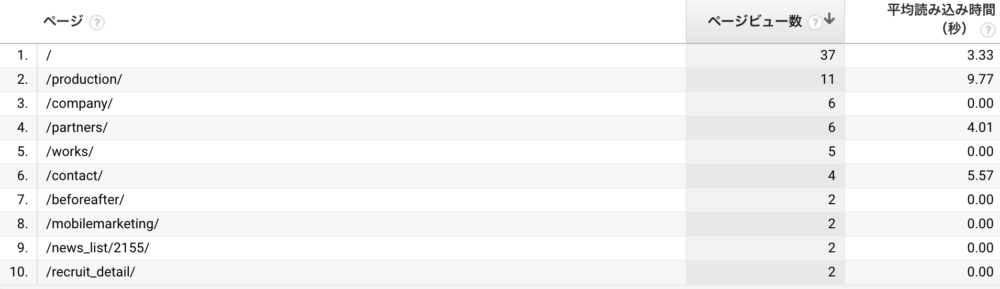
そのためリニューアル前の直帰率を把握しておくことが大事です。⑥【行動 > サイトコンテンツ > すべてのページ】

全ページそれぞれのPV、平均滞在時間、直帰率が確認できます。
それぞれのページごとの数値が確認できますので、改善すべきページが明確になります。
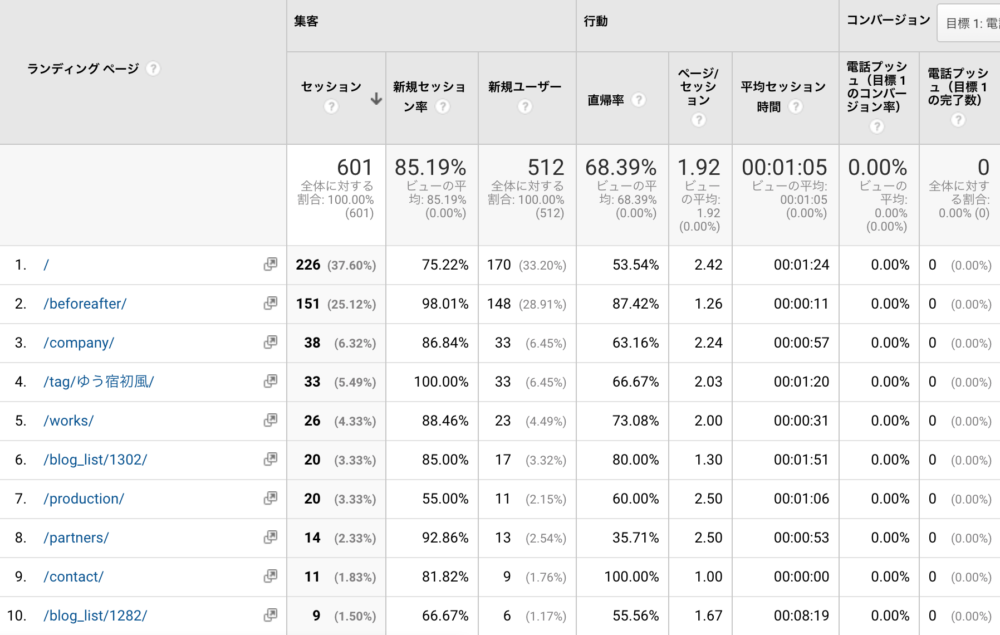
たとえば、直帰率が高いページがあった際には、訪問ユーザーのニーズに沿わない内容であったりわかりずらいなどの課題があります。⑦【行動 > サイトコンテンツ > ランディングページ】

Googleアナリティクスのおけるランディングページとは、ユーザーが最初に訪問したページを指します。
最初に訪問したページが、どこなのかを把握しておくことはとても大事です。
入り口でつまずくため、その他のコンテンツを閲覧してもらえなくなります。
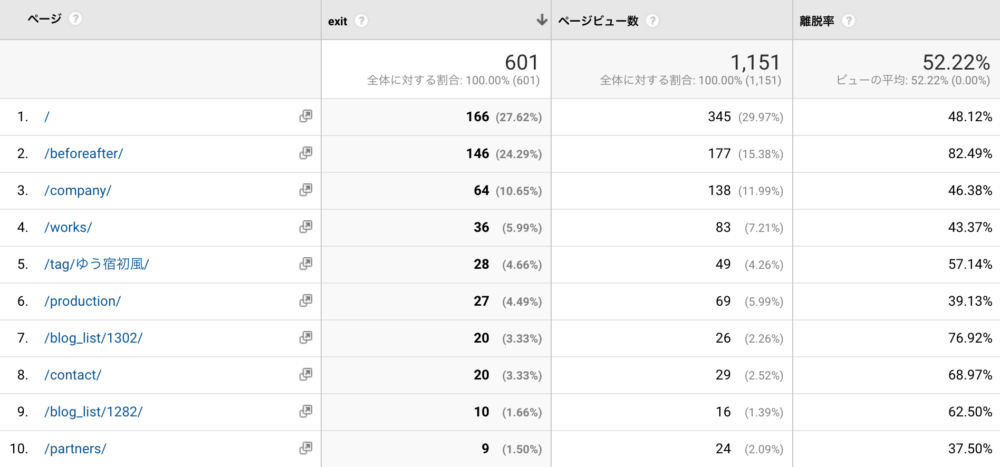
ランディングページを把握し改善することで、サイトの滞在時間が増えより多くの情報を受け取ってもらえます。⑧【行動 > サイトコンテンツ > 離脱ページ】

サイト訪問ユーザーが離脱したページや離脱率が確認できます。
離脱率とは、各ページが開かれた回数のうち、どのくらいの割合で離脱されたかを表す数値となります。離脱ページを改善することは有効ではありますが、Q&Aページなどは疑問が解消できているということで、離脱率が高いほうが良いページもあります。
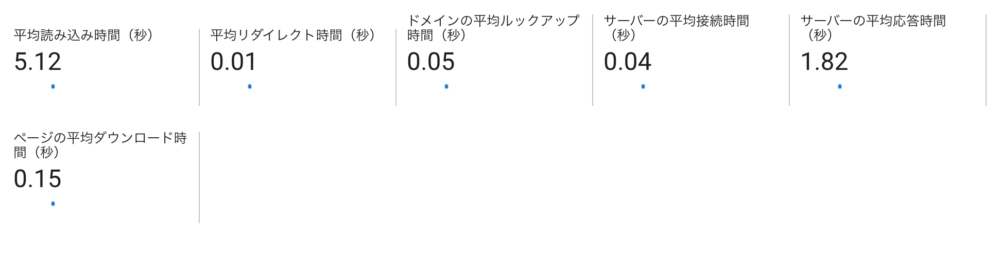
そのためかならずしも、離脱率が高いことが問題ということではありませんので、各ページを目的を把握することも大切です。⑨【行動 > サイトの速度 > 概要】

サイトが表示されるまでの読み込み時間が確認できます。
平均読み込み時間とは、ページの読み込みがスタートしてから完了するまでの全体の時間です。理想的な読み込み時間は、2秒以内となります。読み込み時間が3秒以上かかると離脱率が急激にあがるため、HTMLや画像のリソースが最適化しているかなどサイト構築についても検証が必要となります。⑩【行動 > サイトの速度 > 速度についての提案】

PageSpeedの提案からPageSpeedInsightsにリンクしていますので、ページごと速度の改善点がわかります。リニューアルするにあたり、ページの読み込み速度の改善にも気を配るとサイト訪問ユーザーのストレスの軽減につながります。またサイトの読み込み速度はSEOにも影響するため、大切な改善ポイントとなります。まとめ
このように、Googleアナリティクスを活用することで、自社のコーポレートサイトの問題点を知ることで、改善すべきポイントに気付くことができると思います。
課題や改善点が明確になることでコーポレートサイトをリニューアルするにあたり目的もはっきりしてきますので、デザインの方向性や必要なコンテンツの選定を行うのに役立ちます。
一度自社コーポレートサイトの分析から取り組みを行ってみていただければと思います。おまけ
Google Search Console (グーグルサーチコンソール)
Google アナリティクスと同じくGoogleがホームページ運営者向けに提供しているサービスです。
Googleからの改善提案を受けられる非常に便利なツールになります。
どのような検索キーワードでユーザーが自社コーポレートサイトにアクセスしているかを知ることができるため、ユーザーのニーズを知ることにつながります。
ニーズ(キーワード)に合わせたコンテンツを構成すると、ユーザーの満足度向上や検索エンジン対策につながります。また、流入している検索キーワードで検索を行うことで、検索エンジン上の同業社が、どのようなコンテンツを構成しているのかを分析することもできますので、コンテンツの参考にしてみるのもの良いです。
閲覧方法はこちら
【サイドバー > 検索パフォーマンス > クエリ】クエリ
検索エンジンで検索されるキーワードのことクリック数
Googleの検索結果に表示された自分のサイトが実際にクリックされた回数表示回数
自分のサイトがGoogleの検索結果に表示された回数CTR
Click Through Rateの略でクリック率のこと。クリック数 ÷ 表示回数で計算掲載順位
Googleのキーワード検索結果で自分のサイト(ページ)が表示されている順位Googleアナリティクス以外にも自社サイトを分析するツールはありますので、ぜひご活用していただければと思います。
投稿者プロフィール

- 当社からのお知らせ等を記載していきます。
最新の投稿
 BLOG2024年3月12日インスタマーケティングについてご紹介
BLOG2024年3月12日インスタマーケティングについてご紹介 BLOG2024年3月12日採用動画やPR動画を制作するメリットをご紹介
BLOG2024年3月12日採用動画やPR動画を制作するメリットをご紹介 BLOG2024年1月16日HTML/CSSの基礎
BLOG2024年1月16日HTML/CSSの基礎 DESIGN2024年1月15日レスポンシブデザイン入門:ウェブサイトがどのデバイスでも見やすい理由
DESIGN2024年1月15日レスポンシブデザイン入門:ウェブサイトがどのデバイスでも見やすい理由
-
最近の投稿
- インスタマーケティングについてご紹介 2024/03/12
- 採用動画やPR動画を制作するメリットをご紹介 2024/03/12
- HTML/CSSの基礎 2024/01/16
- レスポンシブデザイン入門:ウェブサイトがどのデバイスでも見やすい理由 2024/01/15
- WEBデザインの基本: 初心者向けガイド 2024/01/15
-
アーカイブ
-
カテゴリー
-
タグ一覧
-
Googleアナリティクス
GR 営業時間変更
GR 移転
GW休業
GW営業案内
イベント
ウイルス対策
エンジニア
グリーフサポート
コーポレートサイト リニューアル
コーポレートサイトリニューアル制作
コーポレートサイト制作
ゴールデンウィーク休業
サービスサイト追加制作
システム
ジーアール 営業時間変更
ジーアール 移転
テレワーク
プレゼン
ホームページ コンサル
ホームページ リニューアル
ホームページ コンサル
ホームページ制作
リクルートサイト制作
伊豆白浜
便利ツール
便利屋
内定者
和食
在宅勤務
夏休み
夏季休業
天ぷら
居酒屋
年末年始休業
引越し
心理カウンセリング
新卒
日本料理
社員研修
観光
警察犬の調教
赤帽
運送業
配送
